- Michael Hohenleitner
- am
- aktualisiert 12. Januar 2025
Jeder, der schon einmal mit internationalem SEO zu tun hatte, kennt das Problem: Die falsche Sprachversion der Website rankt im falschen Land. Damit Google die richtige Sprachversion im richtigen Land rankt, gibt es das hreflang-Attribut. Hier erfährst du alles über das hreflang-Attribut (inkl. Code-Beispiele).
Das Wichtigste in Kürze:
- Das hreflang-Attribut unterstützt Google bei der Zuordnung der richtigen Sprach- und Länderversion deiner Webseite.
- Besonders wichtig für internationale Websites, um Platzierungen in den falschen Ländern zu vermeiden.
- Das hreflang-Attribut ist im HTML-Code, der Sitemap oder im HTTP-Header integrierbar.
Inhalt
Die Folgen dieses Szenarios können schnell zum Killer für die Konversionsrate werden. Ein Schweizer wird sich kaum für Produkte interessieren, die mit Euro-Preisen ausgezeichnet sind oder in seinem Land vielleicht gar nicht erhältlich sind.
Zum Glück gibt es Abhilfe.
💡 Anmerkungen
– Der Einsatz von hreflang ist zwar kein direkter Rankingfaktor, die per hreflang verbundenen Seiten teilen sich jedoch die Rankingsignale
– hreflang wird von Google und Yandex verwendet. Bing und Baidu hingegen ignorieren das hreflang-Attribut. Sie verwenden stattdessen das lang-Attribut
Wann ist der Einsatz von hreflang nötig?
Die Implementierung von hreflang kann sehr aufwendig sein. Daher sollte zunächst die Notwendigkeit geprüft werden.
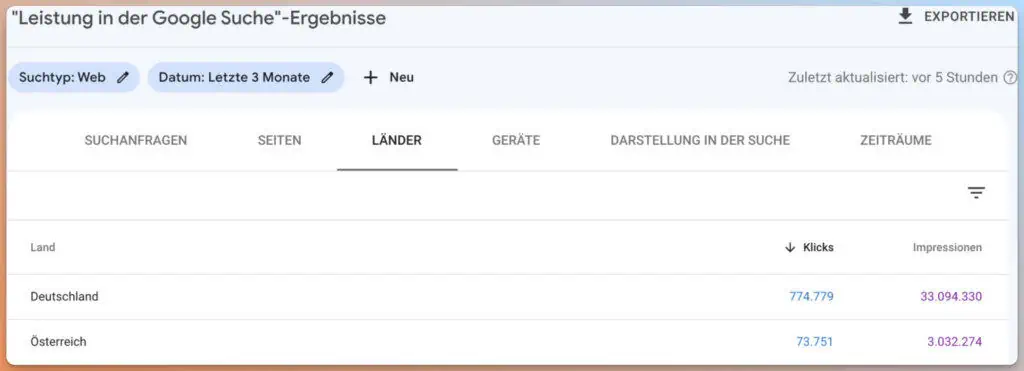
Dies lässt sich leicht über die Google Search Console feststellen: Wenn bei einer Länderdomain (z.B. .de) im Leistungsbericht auf der Registerkarte Länder Länder erscheinen, für die es eine eigene Domain gibt (z.B. .at), hat Google offensichtlich Probleme, die richtige Sprache zu identifizieren.

Erscheint in diesem Bericht nur das Land, für das die Domain vorgesehen ist, ist die Implementierung von hreflang nicht zwingend, sondern eher prophylaktisch.

Zu wenig Traffic? Kaum Klicks?
Lass uns die Gründe herausfinden! Unser SEO-Consultant analysiert deine Firmen-Website und erarbeitet eine nachhaltige SEO-Strategie für euer Unternehmen.
hreflang: Ländertrennung per HTML-Linkelement
Google bietet Webmastern mit dem Link-Attribut hreflang die Möglichkeit, den Bot bei der Erkennung von Länder- und Sprachversionen einer Website zu unterstützen.
Wenn hreflang korrekt implementiert ist, erkennt Google, welche Länderversion der Seitenbetreiber als Alternative zur aufgerufenen Seite anbietet:
hreflang=“de“Aber nicht nur das. Google bietet dank präziser Tagging-Möglichkeiten die Möglichkeit, ähnliche oder identische Sprachvarianten voneinander zu trennen. Dies ist besonders für Websites interessant, die in verschiedenen Ländern in der gleichen Sprache aktiv sind.
hreflang=“de-DE“
hreflang=“de-AT“
hreflang=“de-CH“Damit können Inhalte aus Deutschland (hreflang="de-DE"), der Schweiz (hreflang="de-CH") oder Österreich (hreflang="de-AT") gekennzeichnet werden. Dabei spielt es keine Rolle, ob es sich um eine Top-Level-Domain, eine Subdomain oder ein Verzeichnis handelt, auf das als (regionale) Alternative verwiesen wird.
Das hreflang-Attribut ist folgendermaßen aufgebaut:
<link rel=“alternate“ href=“https://www.domain.de“ hreflang=“de-DE“ />Es befindet sich innerhalb des head-Tags einer Website:
<head>
<link rel=“alternate“ href=“https://www.domain.de“ hreflang=“de-DE“ />
</head>Alternativ kann das Tag auch in der XML-Sitemap oder im HTTP-Header implementiert werden.
Die für Suchmaschinen relevanten Informationen werden in Form von Attributen in einen Link-Tag integriert, der sich im Head-Bereich des HTML einer Website befindet.
Was ist der Unterschied zwischen einem Tag und einem Attribut?
Die Unterscheidung zwischen HTML-Tags und Attributen führt häufig zu Missverständnissen.
Tags sind durch spitze Klammern gekennzeichnet. Sie bestehen in der Regel aus einem öffnenden und einem schließenden Tag:
<p>Das ist ein Paragraph</p>Das / im schließenden Tag beschreibt das Ende des Tags.
Attribute hingegen geben dem Tag zusätzliche Informationen wie die URL eines verlinkten Dokuments im Attribut href.
Um Sprachversionen anzugeben, wird das link-Tag um folgende Attribute ergänzt:
rel– dies gibt die Beziehung zwischen dem aktuellen Dokument und dem verknüpften Dokument anhref– gibt den Speicherort des verknüpften Dokuments anhreflang– gibt Land und Sprache des Inhalts dem im Attributhrefverlinkten Dokument an:land-SPRACHE. Die Auszeichnung des Landes erfolgt per ISO-639-1-Code, die des Landes via ISO-3166.
Alle drei Attribute müssen angegeben werden, damit Suchmaschinen die Daten interpretieren können. Die Angabe der Sprache ist jedoch optional.
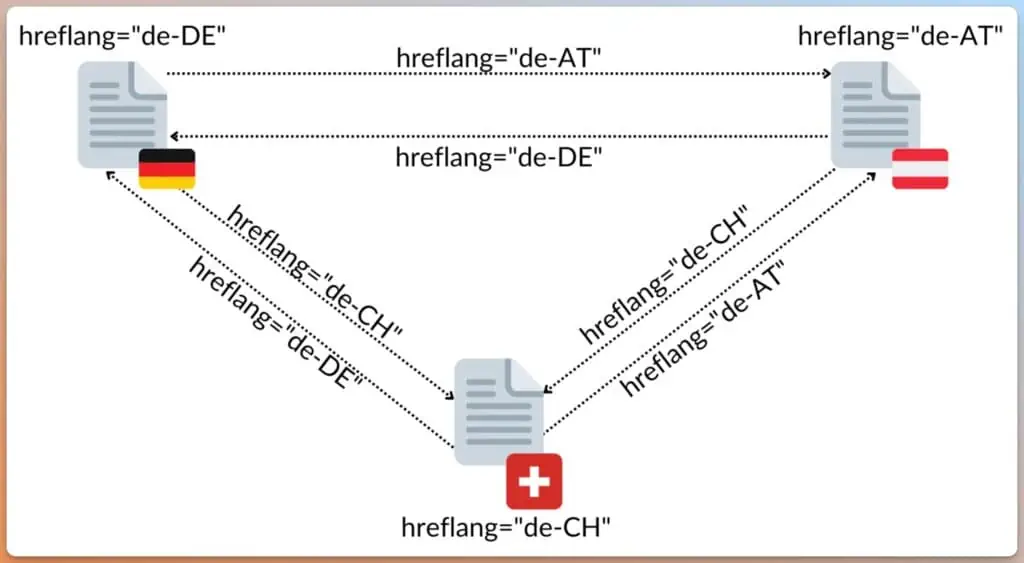
Das Prinzip der Mehrfachverlinkung funktioniert wie folgt: Jede Sprachversion einer Website enthält einen Link von allen anderen Sprachversionen einschließlich der eigenen (Selbstreferenzierung).
<link rel=“alternate“ href=“https://www.domain.de“ hreflang=“de-DE“ />
<link rel=“alternate“ href=“https://www.domain.at“ hreflang=“de-AT“ />
<link rel=“alternate“ href=“https://www.domain.ch“ hreflang=“de-CH“ />Um nun eine vollständige Auszeichnung für alle betroffenen Seiten zu erhalten, muss diese Auszeichnung auf allen Sprach- und Ländervarianten der Website integriert werden.

hreflang funktioniert auf URL-Ebene
Wird eine hreflang-Auszeichnung auf Unterseiten vorgenommen, müssen die vollständigen URLs in das href-Attribut eingetragen werden.
<link rel=“alternate“ href=“https://www.domain.de/seite-1.html“ hreflang=“de-DE“ />
<link rel=“alternate“ href=“https://www.domain.at/seite-1.html“ hreflang=“de-AT“ />
<link rel=“alternate“ href=“https://www.domain.ch/seite-1.html“ hreflang=“de-CH“ />Für nicht definierte Sprachen: x-default
Was aber, wenn keine der angegebenen Sprachvarianten passt? Auch hierfür bietet Google eine Lösung an. Durch die Angabe von x-default im hreflang-Attribut wird festgelegt, welche URL in einem solchen Fall in den Suchmaschinen erscheinen soll.
Unser obiges Beispiel würde mit einer x-default Auszeichnung wie folgt aussehen:
<link rel=“alternate“ href=“https://www.domain.de“ hreflang=“de-DE“ />
<link rel=“alternate“ href=“https://www.domain.at“ hreflang=“de-AT“ />
<link rel=“alternate“ href=“https://www.domain.ch“ hreflang=“de-CH“ />
<link rel=“alternate“ href=“https://www.domain.com“ hreflang=“x-default“ />Google würde dann alle User deren Sprache nicht DE entspricht auf die .com Website schicken.
hreflang in der Sitemap
Gibt es keine Möglichkeit, das hreflang-Attribut in den HTML head zu implementieren, kann die Auszeichnung auch in der XML-Sitemap erfolgen:
<?xml version="1.0" encoding="UTF-8"?> <urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9" xmlns:xhtml="http://www.w3.org/1999/xhtml">
<url>
<loc>https://www.domain.de/seite-1.html</loc>
<xhtml:link rel="alternate" href="https://www.domain.de/seite-1.html" hreflang="de-DE" />
<xhtml:link rel="alternate" href="https://www.domain.at/seite-1.html" hreflang="de-AT" />
<xhtml:link rel="alternate" href="https://www.domain.ch/seite-1.html" hreflang="de-CH" />
<xhtml:link rel="alternate" href="https://www.domain.com/page-1.html" hreflang="x-default" />
</url>
<url>
<loc>https://www.domain.de/seite-2.html</loc>
<xhtml:link rel="alternate" href="https://www.domain.de/seite-2.html" hreflang="de-DE" />
<xhtml:link rel="alternate" href="https://www.domain.at/seite-2.html" hreflang="de-AT" />
<xhtml:link rel="alternate" href="https://www.domain.ch/seite-2.html" hreflang="de-CH" />
<xhtml:link rel="alternate" href="https://www.domain.com/page-2.html" hreflang="x-default" />
</url>
</urlset>hreflang im http-Header
Was ist der http-Header?
Der http-Header wird bei jedem Aufruf eines Dokuments über das http Protokoll (z. B. einer Website) vom Server an den Client geschickt. Er enthält Informationen, die im HTML-Code nicht enthalten sind. Beispielsweise wird der Status Code einer Seite über den http-Header an den Client (z. B. Browser oder Suchmaschine) übermittelt.
Es gibt jedoch auch Fälle, in denen das hreflang-Attribut über den http-Header ausgegeben werden muss. PDF-Dateien sind z.B. nicht in der Lage, Anweisungen wie hreflang (oder auch Canonical) über HTML an Suchmaschinen zu übermitteln, hier kommt die Auszeichnung über den http-Header zum Einsatz:
HTTP/1.1 200 OK
Content-Type: application/pdf
Link: <https://www.domain.com/dokument-1.pdf>; rel="alternate";hreflang="x-default",
<https://www.domain.de/dokument-1.pdf>; rel="alternate";hreflang="de-DE",
<https://www.domain.at/dokument-1.pdf>; rel="alternate";hreflang="de-AT",
<https://www.domain.ch/dokument-1.pdf>; rel="alternate";hreflang="de-CH"Fallstricke bei der Implementierung
Die Implementierung von hreflang kann sehr komplex sein. Insbesondere dann, wenn die betroffenen Webseiten nicht aus demselben CMS generiert werden und keine Kommunikation zwischen den Seiten möglich ist.
Wenn beispielsweise eine Seite auf Website A gelöscht wird, muss Website B das hreflang-Attribut anpassen, um zu verhindern, dass von dort auf eine Fehlerseite verwiesen wird.
Es ist auch wichtig, dass die URLs, auf die durch hreflang verwiesen wird, indizierbar sind. Das bedeutet, dass sie
- müssen mit einem Status Code 200 Antworten
- dürfen nicht per
canonicalauf eine andere URL verweisen - dürfen nicht per Robots.txt vom Crawling ausgeschlossen sein
- dürfen nicht per
Meta Robots-Tag von der Indexierung ausgeschlossen sein
Die Implementierung der hreflang-Tags per JavaScript kann ebenfalls zu Problemen führen. Wenn Google das JavaScript nicht rendern kann, kommen die Informationen über die Sprach- und Länderversionen nicht bei Google an.
hreflang Tags testen
Das Testen der Umsetzung ist wichtig und sollte regelmäßig durchgeführt werden. Glücklicherweise gibt es dafür praktische Instrumente:
- Technicalseo.com bietet einen guten Test für einzelne URLs an, der auch prüft, ob die jeweiligen Rückverlinkungen vorhanden sind/li>
- Für das Testen einer kompletten Website bietet sich die kostenpflichtige Version von Screaming Frog an. Sie kann auch große Websites crawlen und auf eine korrekte integration von
hreflangprüfen.
Alternative: Steuerung der internationalen Ausrichtung in der Google Search Console
Mit dem Tool “Internationale Ausrichtung” in der Google Search Console bietet Google Inhabern von generischem Top Level Domains (TLD) wie .com, net, oder .org die Möglichkeit diese einem geografischen Ziel zuzuordnen. Bei Länderspezifischen Domains wie .de oder .ch ordnet Google die Seite selbst dem Land, dem die Domainendung entspricht zu. Veränderungen können in diesem Fall nicht vorgenommen werden.
Google hat den Report für das internationale Targeting im August 2022 eingestellt, aber versichert, dass sie weiterhin hreflang unsterützen werden:
The International Targeting report has been deprecated, and will be removed from Search Console soon. Google will continue to support and use hreflang tags on your pages. However, the ability to target search results to specific countries using Search Console country targeting was determined to have little value for the ecosystem, and is no longer supported.
Quelle
Als Alterative bieten sich Crawling Tools wie Screaming Frog an, die über die Möglichkeit hreflang zu testen verfügen.
Was aber, wenn trotzdem unqualifizierter Traffic auf der Seite landet, weil die falsche Domain in den Suchergebnissen erscheint?
Einsatzmöglichkeiten und Probleme
Wie die Beispiele zeigen, eignet sich der Einsatz von hreflang nicht nur für Websites mit unterschiedlichen Sprachen, sondern ist insbesondere für Seitenbetreiber interessant, die mehrere Seiten in derselben Sprache, aber unterschiedlichen Regionen anbieten.
Schließlich ist es für Google wesentlich einfacher, Inhalte in verschiedenen Sprachen voneinander zu trennen als Inhalte in derselben Sprache.
Im Kampf gegen Duplicate Content hilft das allerdings nur bedingt. Denn: Das hreflang-Attribut weist Google lediglich den Weg zu einer alternativen Seite in der im Tag angegebenen Sprache, sagt aber im Gegensatz zum canonical-Attribut nicht, welche Seite bevorzugt werden soll.
Trotz aller Maßnahmen kommt es vor, dass trotz korrekter Verwendung von hreflang die falsche Sprachversion einer Website bei Google gelistet wird.
In solchen Fällen kann es hilfreich sein, das Contenet für jedes Land zu individualisieren. Manchmal reichen schon kleine Änderungen, wie das Hinzufügen des jeweiligen Landes im title der Website, um die richtige Sprachversion anzuzeigen.
Fazit
Das hreflang-Attribut ist dein Freund in der Welt der internationalen SEO. Es hilft Google, die richtige Sprach- und Länderversion deiner Webseite zu erkennen und korrekt in den Suchergebnissen zu platzieren. Aber Achtung, eine genaue und sorgfältige Implementierung ist entscheidend. Regelmäßige Tests stellen sicher, dass alles reibungslos läuft.
🔗 Weiterführende Links
Offizielle Google Dokumentation
The hreflang Tags Generator Tool