- Michael Hohenleitner
- am
- aktualisiert 12. Januar 2025
Erfahre in diesem Artikel, wie Google mit JavaScript umgeht und welche Auswirkungen dies auf SEO hat. Erfahre mehr über die Entwicklung von Suchmaschinen, die JavaScript ausführen, und tauche in praktische Tests und Beobachtungen ein, um die Komplexität von JavaScript in der SEO zu verstehen.
Das Wichtigste in Kürze
- Suchmaschinen werten mittlerweile nicht nur den Quelltext aus, sondern führen auch JavaScript aus
- Die Praxis zeigt, jedoch, dass der Umgang von Suchmaschinen mit per JavaScript angezeigten Inhalten nicht zuverlässig vorausgesagt werden kann.
- Um eine schnelle Indexierung aller wichtiger Inhalte sicherzustellen, sollte auf JavaScript so weit wie möglich verzichtet werden.
- Alternativ kann mit Server Side Rendering eine Seite mit gerendertem JavaScript an Google und die User geschickt werden
- In diesem Artikel findest du auch einen Test, der dir zeigt, wie Google JavaScript grundsätzlich handhabt.
Inhalt
Bereits 2016 bin ich auf einen Artikel mit dem Titel „Does Google execute JavaScript?“ (leider nicht mehr online) gestoßen. Darin werden verschiedene JavaScript-Szenarien durchgespielt und getestet, wie Google damit umgeht. Da der Autor freundlicherweise die Testdaten auf Github veröffentlicht hat, habe ich ein paar eigene Tests dazu erstellt, um besser zu verstehen, wie Google mit JavaScript umgeht.
Der Test ist zwar alt, aber die zugrunde liegende Praxis ist immer noch gültig.
Ausgangslage
Jahrelang war der Inhalt des Quelltextes einer Seite ausschlaggebend dafür, was Google und andere Suchmaschinen lesen konnten. Seit einiger Zeit sind die Suchmaschinen jedoch dazu übergegangen, nicht nur den Quelltext auszuwerten, sondern auch JavaScript auszuführen. Da durch den Einsatz von JavaScript nicht nur optische Effekte, sondern auch inhaltliche Veränderungen der Seite vorgenommen werden können, liegt eine korrekte Ausführung von JS auch im Interesse der Suchmaschinen.

Testaufbau
Um die Auswirkungen der Verwendung von JavaScript auf SEO besser zu verstehen, habe ich einige einfache Java-Skripte an den Google-Index geschickt – analog zum oben beschriebenen Test. Jedes dieser Skripte verändert bei seiner Ausführung einen Teil des Textes auf der Seite.
Das HTML
Unter https://www.michaelhohenleitner.de/js-test/ habe ich eine HTML-Datei erstellt, die im Body des Quelltextes folgendes enthält:
<h1>JavaScript SEO Test</h1>
<div id="content-load-intern">
<p style="color: red;">JS Wird nicht ausgeführt</p>
</div>
<div id="content-load-head">
<p style="color: red;">JS nach load wird nicht ausgeführt</p>
</div>
<div id="content-load">
<p style="color: red;">JS DOMContentLoaded von extern wird nicht ausgeführt</p>
</div>
<div id="content">
<p style="color: red;">JS nach load wird nicht ausgeführt</p>
</div>
<div id="content-robots">
<p style="color: red;">Via Robots.txt gesperrtes JS Wird nicht ausgeführt</p>
</div>
<div id="content-timeout">
<p style="color: red;">Warten auf timeout...</p>
</div>
<div id="ajax">
<p style="color: red;">Warten auf ajax.</p>
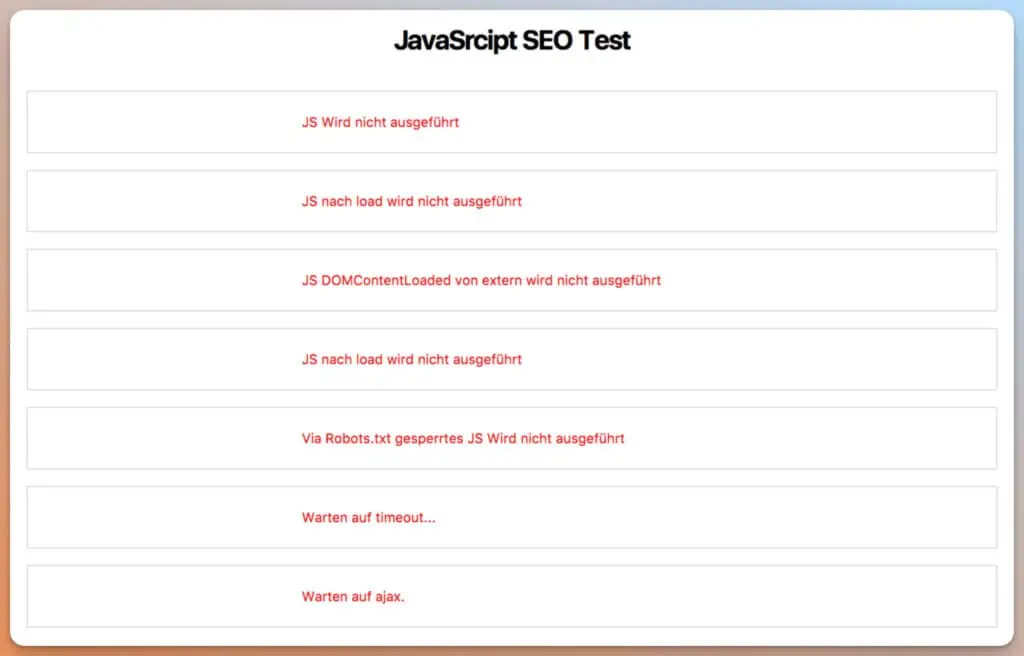
</div>beim Aufruf der Website mit deaktiviertem JavaScript ergibt also folgendes Bild:

Die 7 Container zeigen 1:1 den Inhalt aus dem HTML Quelltext.
Mit JavaScript
Am HTML wurde nichts verändert. Lediglich JavaScript wurde im Browser aktiviert und einige Skripte eingefügt.
Internes JavaScript
Als einfachste Übung wurden nun zwei Java-Scripte in den Header eingefügt, die
- Mit DOMContentLoaded Event den Inhalt des ersten Containers austauschen
- Mit dem Load Event den Inhalt des zweiten Containers austauschen
Das Event DOMContentLoaded Event wird ausgelöst, sobald das DOM vollständig geladen ist. Im Gegensatz dazu wartet das Load Event, bis die verknüpften JavaScript- und CSS-Dateien vollständig geladen sind.
<script>
document.addEventListener('DOMContentLoaded', function() {
document.getElementById('content-load-intern').innerHTML =
'</p>
<p>
</p>
<h2 style="color:green">Ich stehe im Head und komme mit dem Event DOMContentLoaded</h2>
<p>
</p>
<p>';
}, false);
</script>
<script>
window.addEventListener("load", function(event) {
document.getElementById('content-load-head').innerHTML =
'</p>
<p>
</p>
<h2 style="color:green">Ich stehe im Head und komme mit dem Event load</h2>
<p>
</p>
<p>';
}, false);
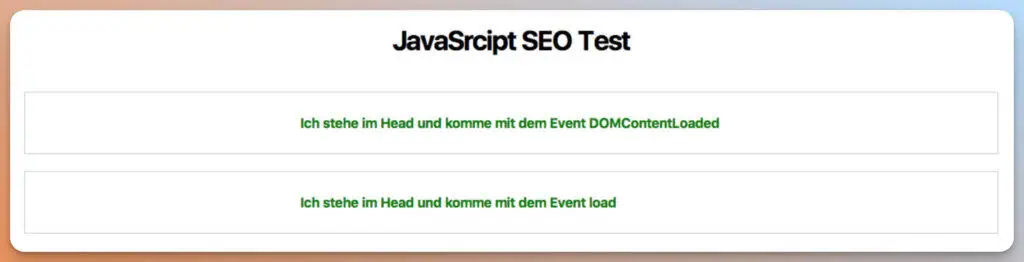
</script>Der Inhalt der ersten beiden Boxen sieht nun im Browser bei aktiviertem JavaScript wie folgt aus:

Ein Blick in den Quelltext (wenn man die Skripte im Header ignoriert) reicht bereits nicht mehr aus, um den Inhalt der Seite zu verstehen.
Externe JavaScripte
Im nächsten Schritt wurden einige externe JavaScripte in die Seite integriert:
- Ersetzen des Inhalts in Container 3 mit dem Event DOMContentLoaded
- Ersetzen des Inhalts in Container 4 mit dem Event load
- Ersetzen des Inhalts in Container 5 mit dem Event load, die verlinkte JavaScript Datei ist jedoch per Robots.txt gesperrt
- Ersetzen des Inhalts in Container 6 nach einem 3 Sekunden Timeout
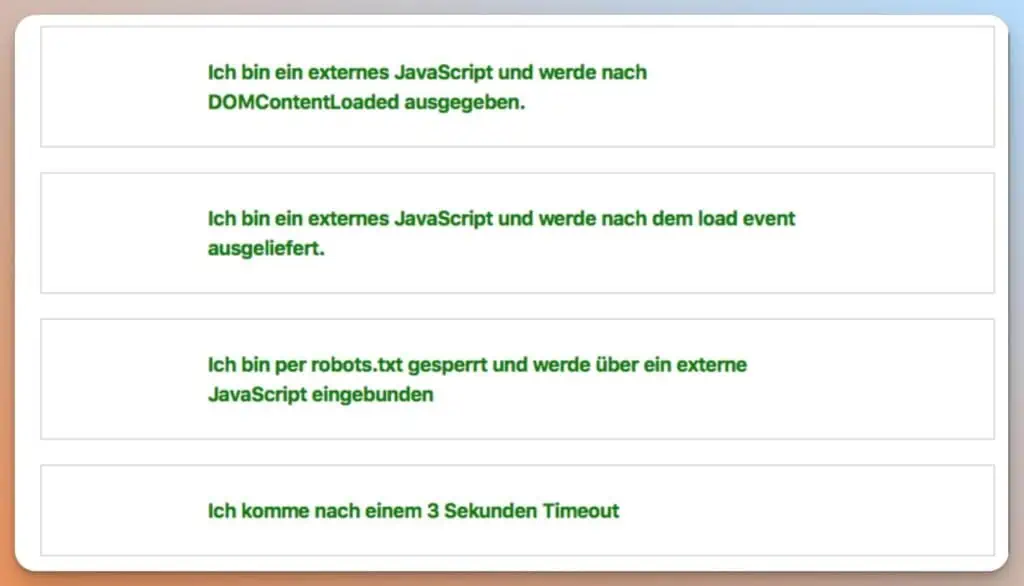
Die Container 3-6 präsentieren sich nun im Browser wie folgt:

Eine Nachvollziehbarkeit der inhaltlichen Änderungen ist ohne einen Blick in die eingebundenen JS-Dateien nicht mehr möglich.
Asyncrones JavaScript
Zuletzt wurde ein asynchrones JavaScript eingebunden. Der Inhalt des untersten Containers stammt also weder aus dem Quelltext noch aus der JavaScript-Datei, sondern aus einer Textdatei, die über JavaScript serverseitig geladen wird.
Aus
<div id="ajax">
<p style="color: red;">Warten auf ajax.</p>
</div>wird dadurch:
<div id="ajax">
<h2 style="color: green;">Ich bin ein asyncrones JavaScript.</h2>
</div>Zwischenfazit
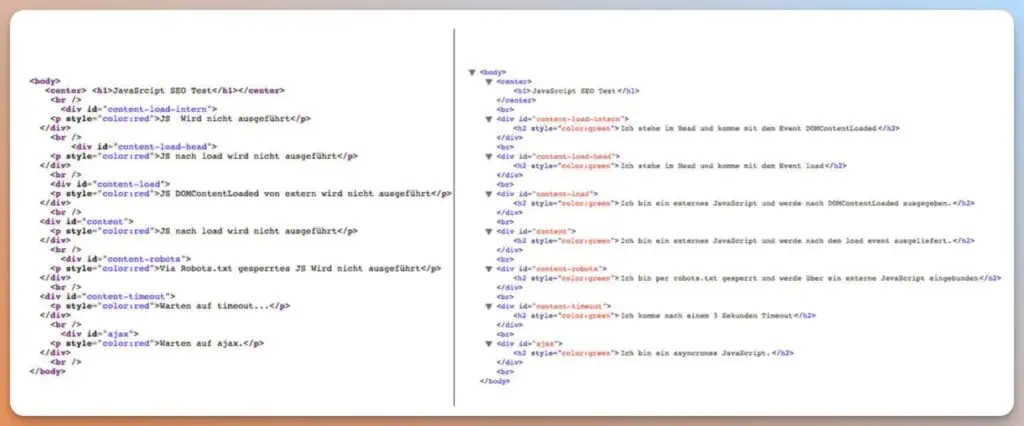
Der Blick in den Quelltext gibt keine Sicherheit darüber, was der Benutzer im Browser angezeigt bekommt. Um den Quelltext der Seite sinnvoll beurteilen zu können, muss er in einem Entwicklungswerkzeug des Browsers betrachtet werden, da hier nach dem vollständigen Laden des Document Object Models (DOM) der endgültige Quelltext ausgegeben wird.
Zur Veranschaulichung hier ein Vergleich zwischen dem Seitenquelltext und der Ansicht in der Entwicklerkonsole mit gerendertem DOM:

Welche Auswirkungen hat das auf SEO?
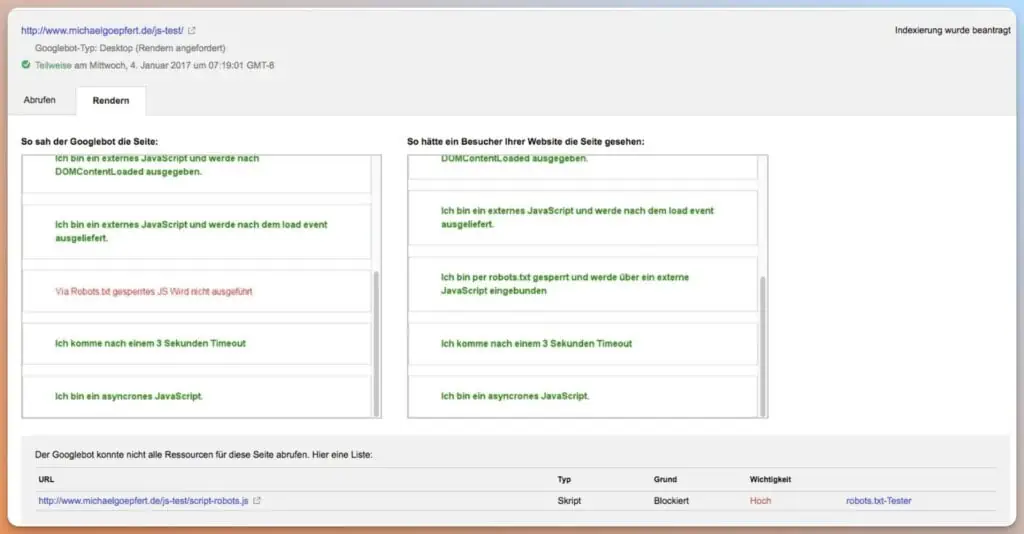
Dass JavaScript Seiteninhalte verändern kann, ist nichts Neues. Interessant ist nun, wie Suchmaschinen damit umgehen. Um einen ersten Eindruck zu erhalten, wurde die Testseite in der Search Console gerendert.

Wie du siehst, werden alle Boxen korrekt angezeigt, mit Ausnahme derer, die durch die Robots.txt gesperrt sind. In der Spalte „So hätte ein Besucher Ihrer Website die Seite gesehen“ nimmt es die Search Console mit der Robots.txt nicht so genau und zeigt auch diesen Bereich korrekt gerendert an.
Dadurch kann Google die Bedeutung einzelner Skripte für die Darstellung beurteilen und die Meldung „Der Googlebot konnte nicht alle Ressourcen für diese Seite abrufen“ entsprechend priorisieren. Auf das „Verstecken“ von Inhalten durch das Sperren von URLs mittels Robots.txt sollte daher verzichtet werden.
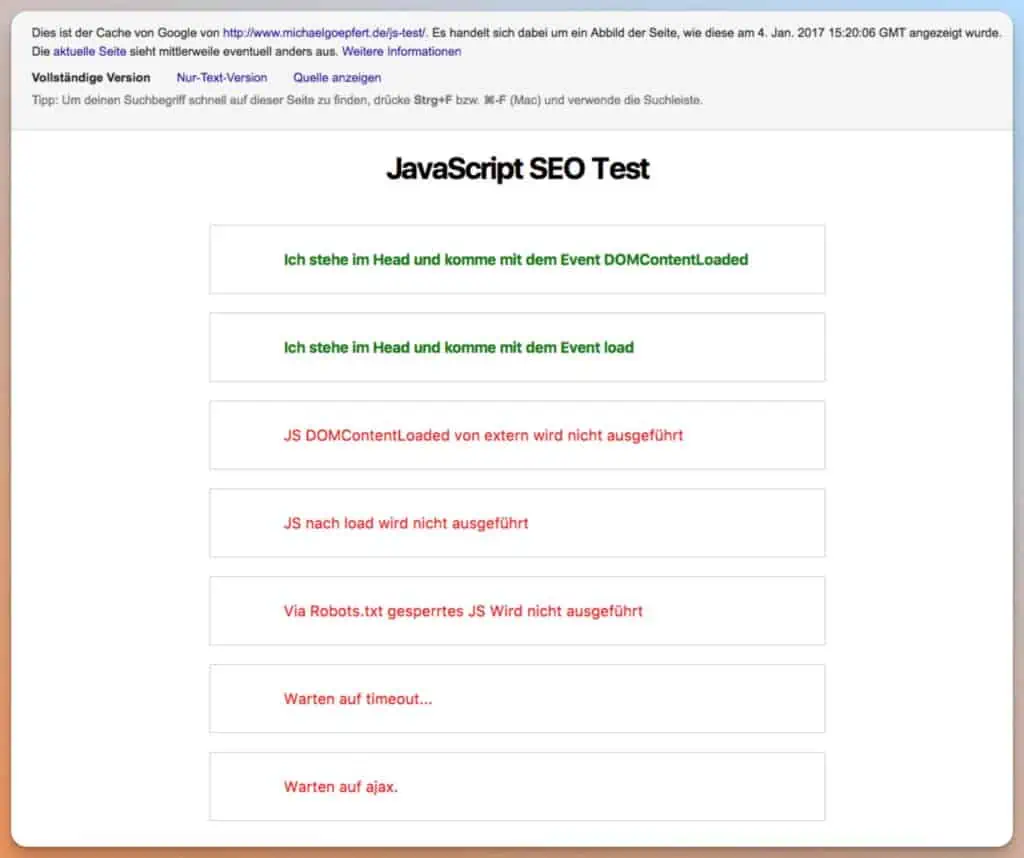
Wie sieht der Google Cache aus?
Da Google auch die Möglichkeit bietet, eine gerenderte Vorschau im Cache zu betrachten, werfen wir auch einen Blick darauf. Unmittelbar nach der Indexierung wurden nur die Skripte aus dem Header ausgeführt. Dies deckt sich mit dem ersten Test und ist vermutlich auf die noch nicht gecrawlten JavaScript-Dateien zurückzuführen.

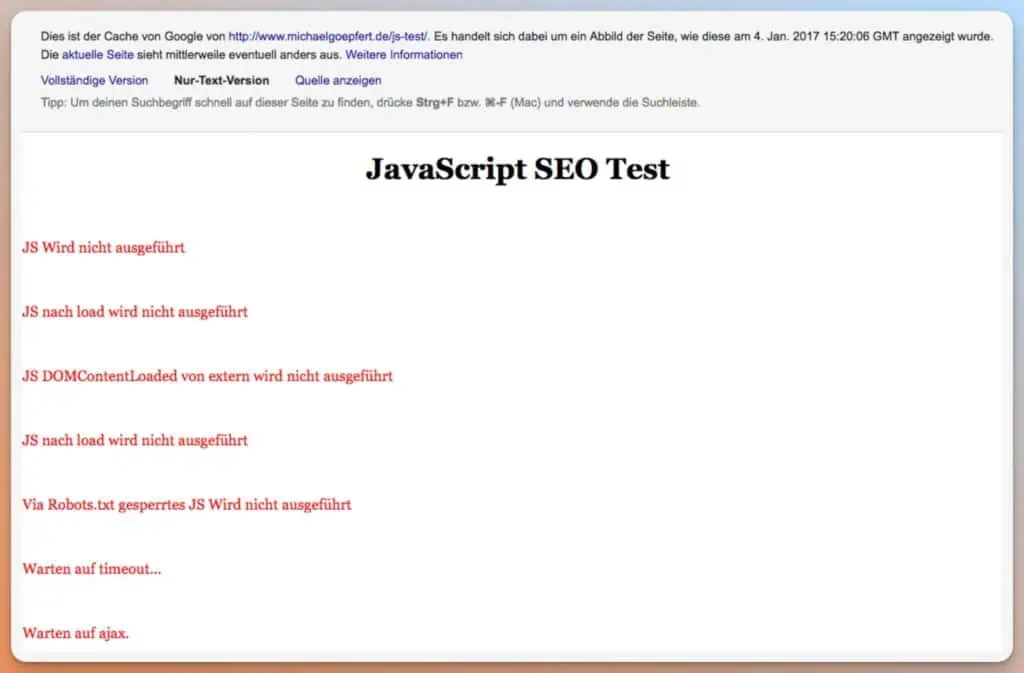
In der Nur-Text-Version wird keines der Skripte ausgeführt:

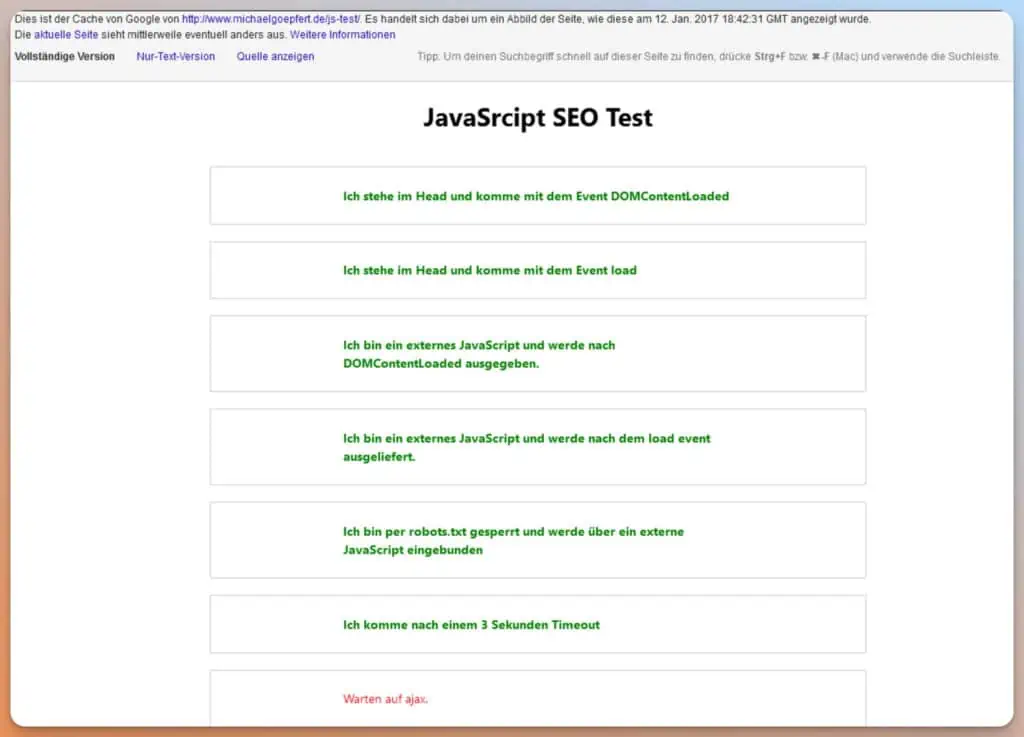
Nachdem auch die JavaScript-Dateien über die Search Console eingereicht wurden, werden nun auch die anderen Skripte gerendert. Mit Ausnahme von Ajax:

Was rankt?
Es bleibt die Frage, ob die Inhalte, die gerendert werden, auch über die Suche auffindbar sind.
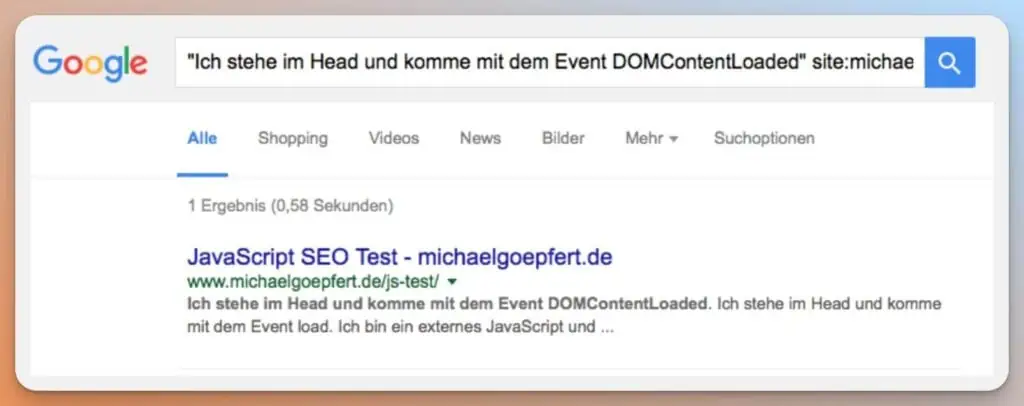
Die Inhalte der beiden Skripte aus dem Header sind erwartungsgemäß auffindbar:


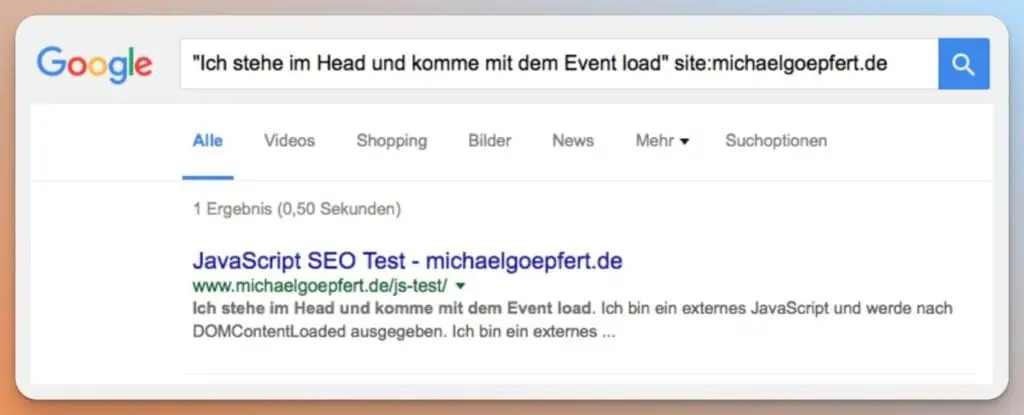
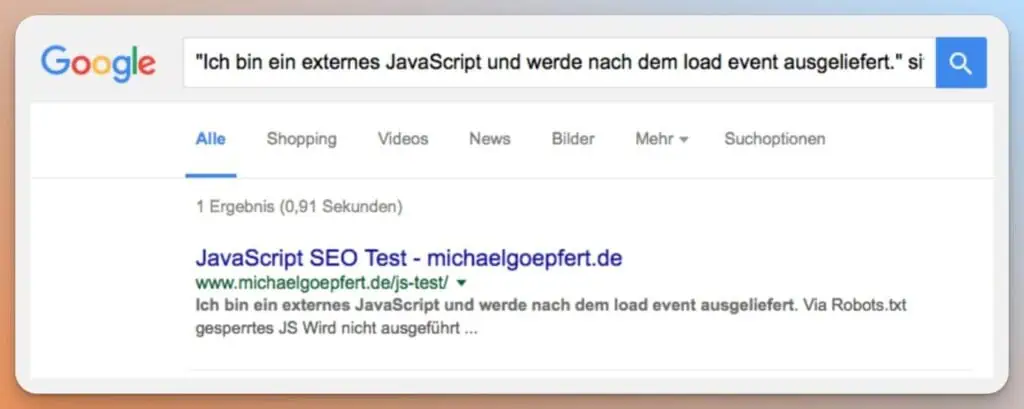
Auch bei den extern eingebundenen Skripten sieht es gut aus:

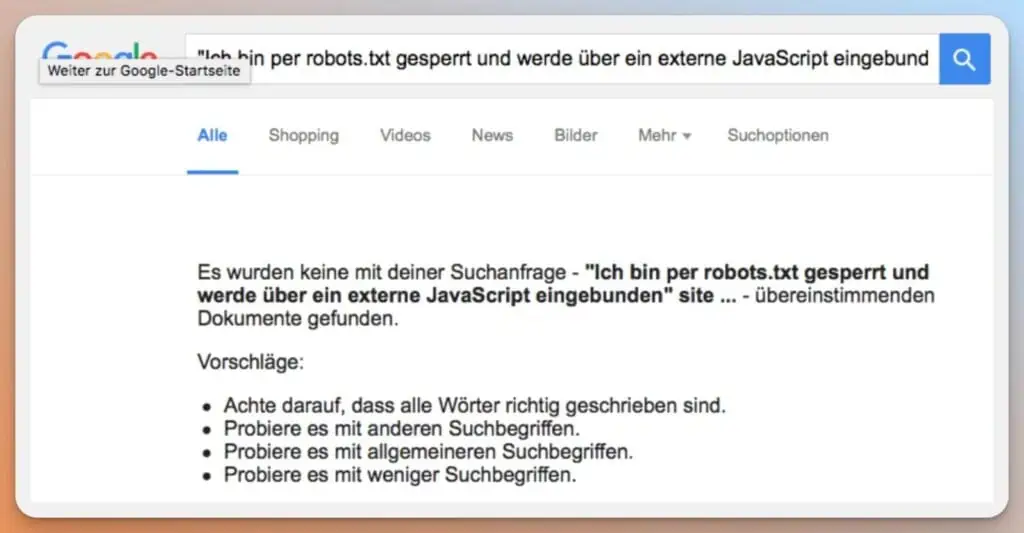
Der über die Robots.txt gesperrte Inhalt wird korrekterweise nicht ausgegeben:

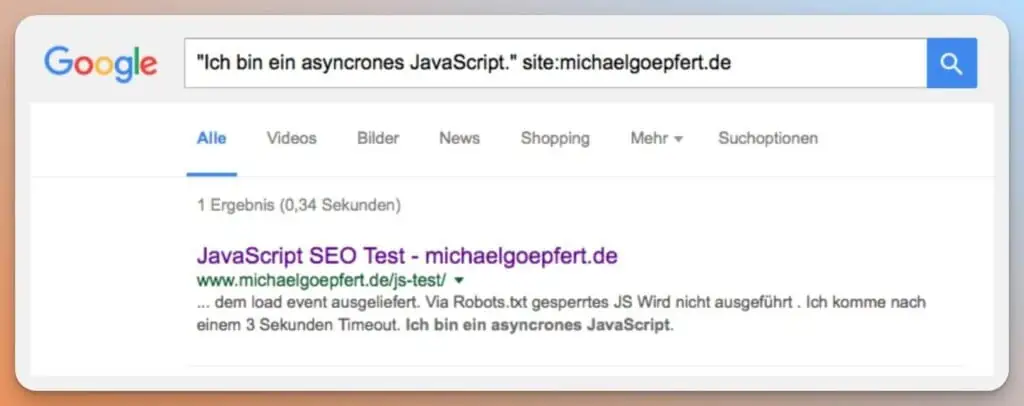
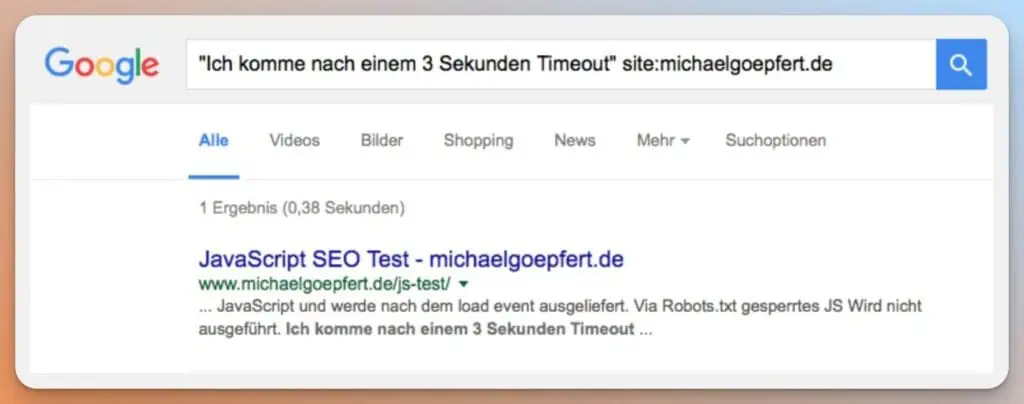
Auch der Inhalt nach dem 3-Sekunden-Timeout stellt für Google kein Problem dar. Lediglich der Inhalt des asynchronen JavaScript kann nicht über die Google-Suche gefunden werden:


Hier gibt es einen Unterschied zum Test von stephanboyer.com. Allerdings wurde auch bei diesem Test der AJAX-Aufruf erst einige Zeit später ausgeführt:
New Years Update (1/1/2017): Apparently some time after I did this experiment Google re-indexed the page and did the AJAX call this time.
Zusammenfassung
Der Test zeigt, dass Google mit einfachem JavaScript keine Probleme zu haben scheint. Unabhängig davon, ob der Inhalt über ein externes Skript kommt oder nicht. Allerdings wird die Analyse durch die unterschiedlichen Sichten im Google Cache und in der Search Console erschwert.
Wie testen?
Die SEO Software Screaming Frog bietet schon seit längerem die Möglichkeit Seiten zu Rendern:
Das Ergebnis der gerenderten Seite in Screaming Frog entspricht in jedem Fall der Ansicht in der Search Console und repräsentiert somit die über die Websuche auffindbaren Inhalte.
JavaScript und das Canonical Tag
Auf der Entwicklerkonferenz Google I/O 2018 gab Google interessante Einblicke in das Crawl- und Indexierungsverhalten von JavaScript-Seiten:

Mit dem Laden des Videos akzeptieren Sie die Datenschutzerklärung von YouTube.
Mehr erfahren
In diesem Video wird auch die Aussage getroffen, dass Google die Canonical Tags ausschließlich aus dem ungerenderten HTML-Code ausliest und die per JavaScript (z.B. mit dem Google Tag Manager) eingefügten Canonical Tags nicht berücksichtigt. Die wurde jedoch kürzlich in einem Test widerlegt.
Fazit
JavaScript und SEO schließen nicht zwangsläufig aus. Dennoch solltest du bei Inhalten, die clientseitig per JavaScript geladen werden, vorsichtig sein. Obwohl Google immer wieder betont, damit keine Probleme zu haben, kommt es immer wieder vor, dass JS-generierte Inhalte gar nicht oder nur verzögert indexiert werden.
Um auf Nummer sicher zu gehen, sollte darauf geachtet werden, dass alle SEO-relevanten Inhalte serverseitig (z.B. mit Server Side Rendering) an die Nutzer und an Google gesendet werden. Dies wirkt sich auch positiv auf die Ladezeit aus.
🔗 Weiterführende Links
Da dieser Test nur an der Oberfläche kratzt, hier noch ein paar weitere Quellen zum Thema JavaScript und SEO:
We Tested How Googlebot Crawls Javascript And Here’s What We Learned
Auditing JavaScript for SEO
Core Principles of SEO for JavaScript
The Technical SEO Renaissance: The Whys and Hows of SEO’s Forgotten Role in the Mechanics of the Web
Crawlt Bing JavaScript?
A Non-Technical Guide to Diagnosing JavaScript SEO Issues